As the internet becomes an increasingly important part of our daily lives, ensuring that your website is accessible to everyone is crucial. Making your website ADA accessible not only ensures that your site can be accessed by people with disabilities, but it also makes good business sense. In fact, by making your website ADA accessible, you can increase your customer base and improve your website’s overall user experience.
Understand the Basics of Accessibility
Before you can make your website ADA accessible, it’s essential to understand the basics of accessibility. In short, accessibility means designing and developing your website so that it can be used by everyone, regardless of their abilities. This includes individuals with visual, auditory, physical, and cognitive disabilities.
There are several guidelines for accessibility that have been established by the World Wide Web Consortium (W3C). These guidelines, known as the Web Content Accessibility Guidelines (WCAG), provide a framework for creating accessible websites. By following these guidelines, you can ensure that your website is accessible to everyone.

Tips for an ADA WCAG 2.1 AA Accessible Website
At present, making a website accessible is not only necessary to comply with the Americans with Disabilities Act (ADA) and meet the Web Content Accessibility Guidelines (WCAG) 2.1 AA but also a crucial aspect of a website’s success. With over one billion people in the world living with disabilities, there is a vast potential audience for websites that are accessible. In addition, accessibility is a factor that search engines consider when ranking websites. In this article, we will provide you with some tips on how to make your website accessible and how to meet the WCAG 2.1 AA guidelines.
Ensure Keyboard Accessibility
People with disabilities, such as visual impairments or mobility issues, often use keyboard navigation to browse the web. Therefore, it is essential to ensure that your website is keyboard accessible. This means that all functionality on the website should be accessible using only the keyboard. This includes navigating between links, forms, and other interactive elements. For example, you can use the Tab key to navigate through elements on the page and Shift + Tab to move back.
Use Alt Text for Images
Images are essential to a website’s content, but they are inaccessible to people with visual impairments who use screen readers. To make images accessible, you should use alternative text (alt text). Alt text provides a description of the image that screen readers can read. It is also helpful for users who have turned off images for faster browsing. Ensure to include relevant and descriptive alt text for all images on your website.
Provide Transcripts for Audio and Video Content
Audio and video content is a great way to engage with your audience but can be inaccessible to people with hearing impairments. To make this content accessible, you should provide transcripts of all audio and video content. A transcript is a written version of the audio or video content, allowing people to read the content instead of listening to it. This is also helpful for people with slow internet connections who cannot stream audio or video content.
Ensure Color Contrast
Color contrast is essential to website accessibility, as people with visual impairments may have difficulty distinguishing between colors. To ensure color contrast, you should use colors that have a high contrast ratio. The WCAG 2.1 AA guidelines recommend a contrast ratio of at least 4.5:1 for standard text and 3:1 for large text. You can use free online tools such as WebAIM and Google Lighthouse to check the contrast ratio of your website’s colors.
Provide Clear and Descriptive Headings
Headings are an essential part of website accessibility, as they help users navigate the content on the page. Clear and descriptive headings are necessary for people who use screen readers, as they allow the user to navigate to the relevant section of the page quickly. Headings should be hierarchical and use the appropriate HTML tags (H1, H2, H3, etc.). Avoid using headings for formatting purposes, such as making text larger or bold.
Provide Alternative Navigation Options
In addition to having keyboard navigation, alternative navigation options, such as skip links or breadcrumb trails, are helpful for users who may have difficulty navigating through a website using a mouse or keyboard. Skip links allow users to jump to the page’s primary content, while breadcrumb trails provide links to help users navigate the website. These navigation options can also help users with cognitive disabilities understand the website’s structure.
Ensure Proper Form Labels
Forms are essential to website functionality, but they can be inaccessible to people with visual impairments or mobility issues. To ensure accessibility, you should use proper form labels. Form labels should be associated with the correct form control and describe the input field’s purpose. This allows users with screen readers to understand the purpose of each form field and complete the form correctly.
Provide Text Alternatives for Non-Text Content
Non-text content such as graphics, charts, and diagrams may not be accessible to people with visual impairments or other disabilities. To make this content accessible, you should provide a text alternative for all non-text content. The text alternative should describe the content that a screen reader or other assistive technology can read. This ensures that all users can understand the content on the website.
Ensure Consistent Navigation and Layout
Consistent navigation and layout are important aspects of website accessibility, as they help users to understand the structure of the website and how to navigate through it. Navigation should be consistent across all pages of the website, and the layout should be clear and easy to understand. This is especially important for users with cognitive disabilities, who may have difficulty understanding complex layouts.

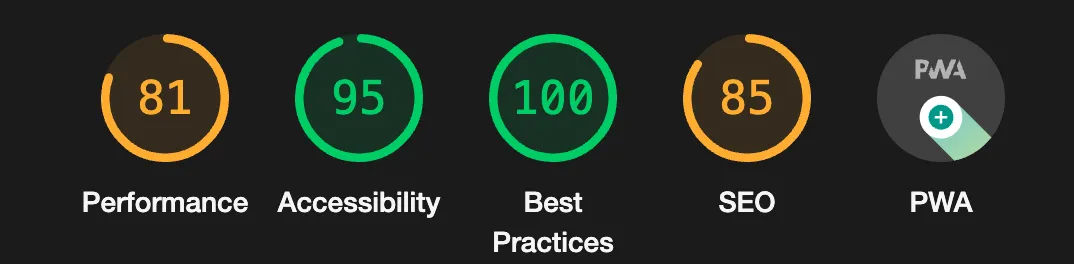
Google Chrome's Lighthouse scoring system
Test Your Website for Accessibility
Finally, it is essential to test your website for accessibility to ensure that it meets the WCAG 2.1 AA guidelines. Many tools can help you test your website for accessibility, including screen readers, color contrast checkers, and keyboard navigation testing tools. You should also test your website with real users with disabilities to get feedback on how accessible your website is.
Siteimprove is intended for prominent websites and is a worthwhile investment for larger companies. However, businesses with smaller websites can text their site a single page at a time via Chrome extension. Check out the Siteimprove Accessibility Checker.
Lastly, Chome’s built-in inspector tool also has Lighthouse, an automated tool built right into the browsers for improving your web apps’ performance, quality, and even some accessibility of your web apps.

Wrapping up
In conclusion, creating an ADA WCAG 2.1 AA accessible website is essential for ensuring your website is accessible to all users, including those with disabilities. By following the tips outlined in this article, you can ensure that your website meets the accessibility guidelines and provides a positive user experience for all users. Remember to test your website for accessibility and make any necessary changes to ensure it is fully accessible. By doing so, you can increase the potential audience for your website and improve your search engine rankings.


